Simple OTP
Easily add One Time Password (OTP), magic sign-in link, and passkey (WebAuthn/FIDO2) authentication to your website. Source code included.
import { SimpleOTP } from '@simpleotp/core'
const simpleOTP = new SimpleOTP('your-site-id')
await simpleOTP.signIn('[email protected]')



Get Started in 3 Steps
1. Tap the "Get the Source Code" button above, download the source code and follow the README to set up the server.
2. Install the Vue or React plugins. Not using either of those?
No problem. Just use the core JavaScript SDK.
3. Copy the SignIn and Auth components into your app.
Make sure to add routes for both of these components.
Pricing
Pay once, get the source code, and run Simple OTP on your own servers with easy-to-follow instructions. Dockerfile included for easy deployment.
Simple OTPRegular price: $159. Special pricing for the first 10 customers (8 left):
✓ Unlimited monthly active users (as much as your hardware can handle)
✓ Unlimited sites, use your own branding
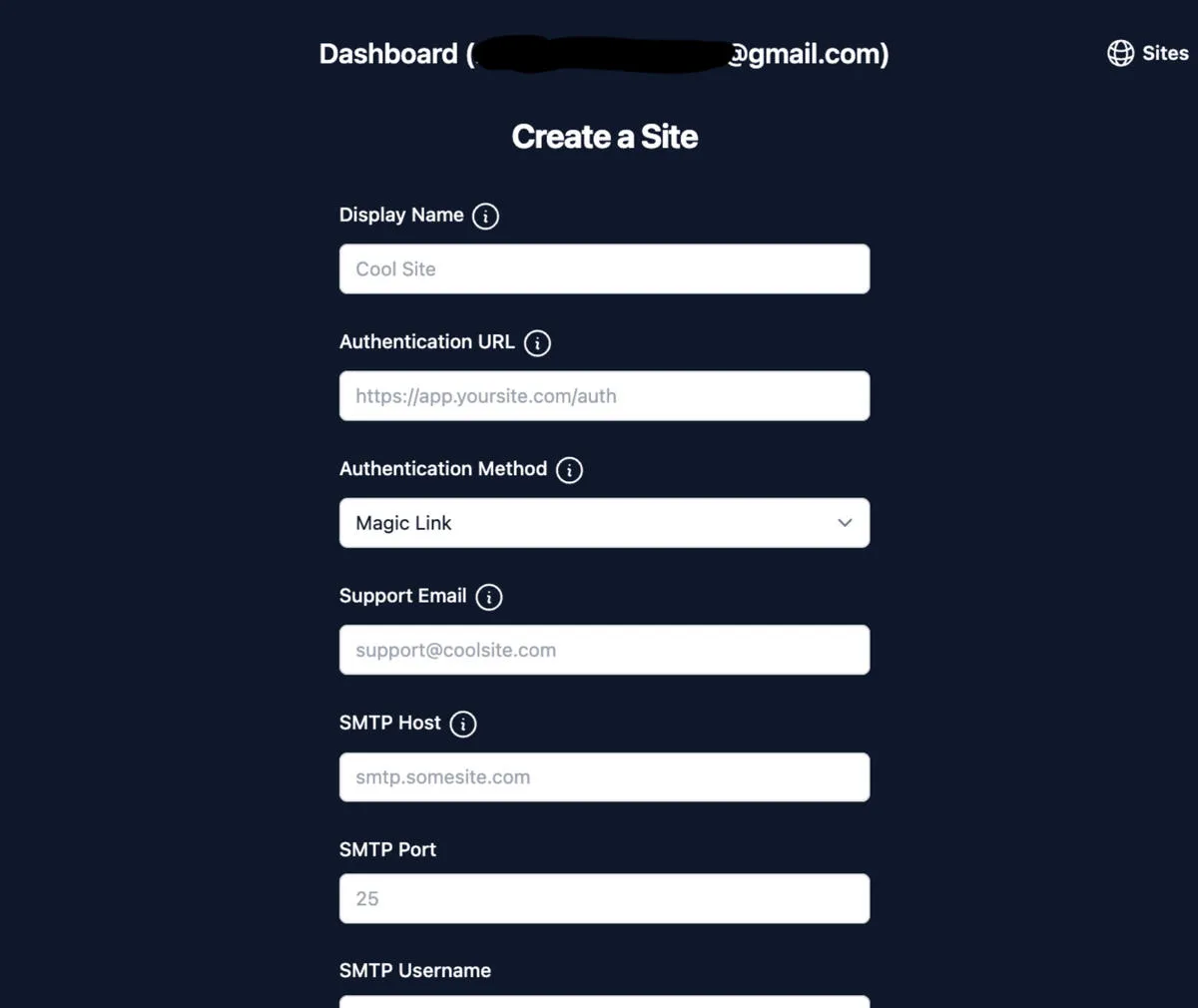
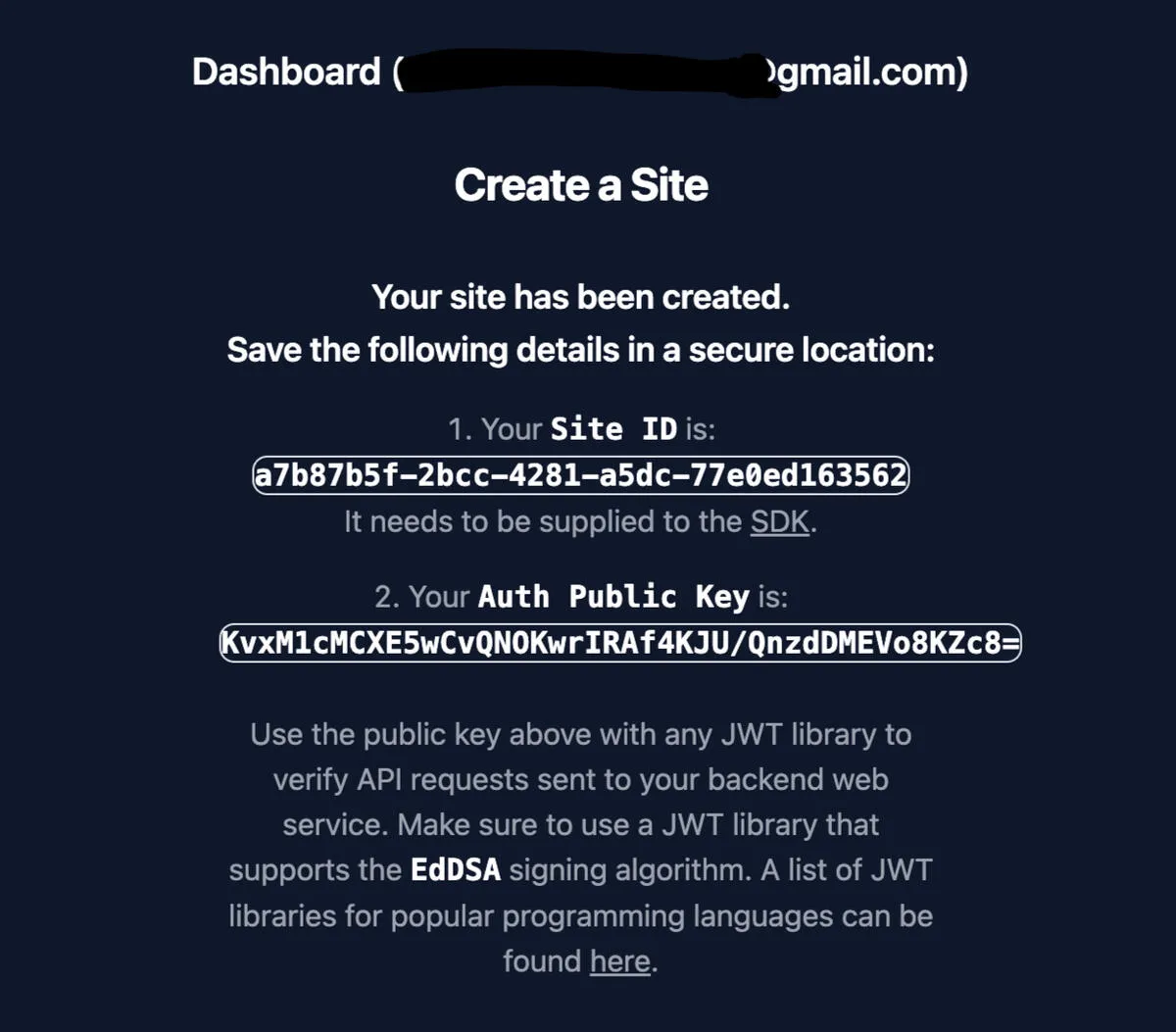
✓ Admin dashboard to help you manage users and set up new sites
✓ Free, open-source frontend SDKs for React, Vue, JS
✓ Send emails from a custom domain
✓ Passkeys (WebAuthn/FIDO2)
✓ Magic sign in link OTPs
✓ "Enter a code" OTPs
✓ Blacklisting and whitelisting
✓ API access
✓ Automated tests with full coverage for core APIs
✓ Run Simple OTP on your own servers